| ラフ〜線画/着色1/着色2〜仕上げ | |
|
着色-人物- |
|
16.一度消すよ 一部背景の色を流用するところ以外消します。  背景の色を透過させる形で影を塗ると統一感がある程度勝手に出(る気がし)ます。らくちん! |
|
| 17.そう言えば色を決めてなかったよ 人物の配色決めるのを忘れてました(…) スクリーンショットを取りPhotoshopで色のっけました。 今回はこの人がメインなわけではないので、 全体の色味に合わせた配色にします。 差し色は補色をマイルドにしたあたり(?)を使うことが多いです。 緑とオレンジの組み合わせすきです。 |
 |
| 18.人物を塗るよ ざっと色を置きます。 色の筆圧設定がこの辺で活躍してます。 力の入れ方をだけで境界が作れるんで楽です。 |
 |
| 19.更に人物を塗るよ 色を置いたところを雲と同じ要領で処理していきます。 |
 実寸です。 実寸です。 |
20.できたよ 18,19の手順をひたすら繰り返し。隙あらば背景の色を溶け込ませるようにしました。こんなもんでいいや!  塗ってる最中に形のおかしさに気付くこともままあります。今回はキャラの顎が長すぎたので途中で修正入れました^^^^^ |
|
|
着色-近景- |
|
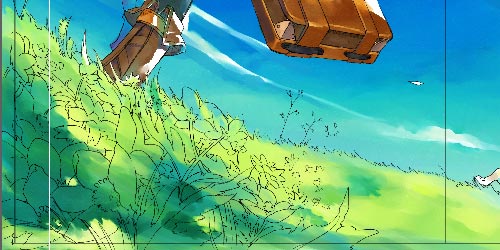
21.手前を塗るよ 手前の草っぱらと花を塗っていきます。要領はこれまでと一緒です。  ここでも手前から奥へと行くようにうねりと傾斜を付けます。うまくいきません…ウッ  メインの花はイチリンソウです(・v・)春の花はキク科系が多い印象。控えめでかわいくていいよね。  手前の地色は濃すぎたので結局消すことに…。途中で色味がおもんなくなったのでピンクを差してみます。  デキター |
|
|
仕上げ |
|
| 22.追加で塗っていくよ 物足りないところに影を追加したり 塗り忘れを潰して行きます。 最後の楽しみにとっておいた目を塗って Photoshopへ移動。ハイライトを入れます。 CG的な印象が強まってしまうので効果は控えました。 が、メガネのレンズだけは譲れんよ…!!(…) 制御し易いのでスクリーンを愛用してます。 →スクリーン 加算処理に近いものです。 黒に近ければ近いほど透過率が上がり、 白に近ければ近いほど下がります。 (0.0.0→何も出ない/255.255.255→真っ白) 覆い焼きより控えめな効果が出るのでお気に入りです。 |
 |
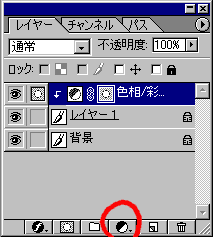
| 23.調整するよ 今回出力用なので何回かプリントアウトしながら 色の調整をしていきます。 調整レイヤーを使うと便利です。 この白黒丸をクリックすると調整メニューが出ます。 →は色相/彩度を選んだ例。 グループ化(調整したいレイヤーを下に置いてCtrl+G) をするとグループ化したレイヤーにしか 影響を及ぼしません。 調整レイヤーの左側のアイコンをダブルクリックすると いつでも何度でも調整がききます。 |
 |
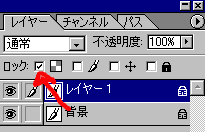
| 24.線加工するよ 線が濃すぎたのでブルーグレーにして乗算に。 それを複製して5pxほどぼかしフィルタをかけ、 黄色に塗り潰して乗算で重ねます。 塗り潰しはここにチェック入れると一発です。 左から透明部分にロック、描画にロック、 移動にロック、全ての行動にロック です。  これの色は絵全体の色味によって変わります。 大した差はありませんがまあ…気分です。 |
  |
25.完成したよ  でけた!製作時間は…ええと…。下書きの段階で超グタってたので不明です(…)。出来は75点くらいか な…? |
|
| ラフ〜線画/着色1/着色2〜仕上げ | |
ここまでお付き合いありがとうございました!
作業解像度の絵を置いておきます。でかくて重いです注意。