| 0.準備 | |
| Photoshopで作業する場合の話です。 ・ブラシを鉛筆ツールに、消しゴムのモードも鉛筆にして筆圧感知を切って下さい。 ・不透明度:100%、流量:100% です。 ・ワンドツールとフリー選択ツールの「アンチエイリアス」のチェックボックスをオフにしましょう。 ・綺麗に1ドットが打てない場合は傾きに筆圧感知が入っていたりしないか確認してください。 |
|
| 1.下書き | |
  |
紙に描いた絵を取り込んでます。 今回解像度は72dpiで128px×128px想定。 左が等倍、右が200%です。 解像度を8の倍数で作るのはゲーム素材仕様です。 |
  |
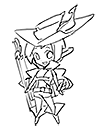
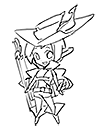
ここから100%の画面と600〜700%の画面を並べて見比べながら作業します。 ペン入れの要領で主線を1ドットのペンで起こしていきます。 ドット映えするようにデフォルメをいじっていきます。 どうせ後で調整しまくるのであんまり厳密にはやりません。 シフトキー(押しっぱで直線が引ける)大活躍中。 武器は一旦おいときます。 |
| 2.色について | |
| gifで起こす限り上限は256色です。 pngはフルカラーなので何十万色だか使えますが意味ないので置いておきましょう。 ちなみに同じ色数でもgifの方が軽いです。 ただgifは亜度日さまが特許取っちゃったので亜度日ソフト以外では作れないことになっています。 ゲーム素材としてもハードのハイスペック化に伴い、ものにもよりますがドットキャラの色数も256色使えることが増えました。 ただ調子こいて色数増やすと動かす時に超面倒になるので多くても32色くらいにしときましょう。 大体パーツごとに3〜4色目安で作るといいです。 コントラストが高いと見栄えがします。 |
|
| 3.着色 | |
  |
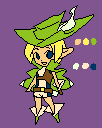
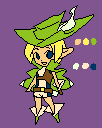
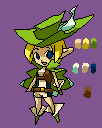
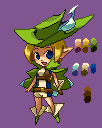
背景色を適当に目に優しい色で塗ります。 ベースの色を流し込んで行きます。 レンジャーっぽく緑ベースで。 |
  |
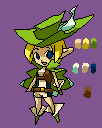
アニメ塗りのように影を落とします。色は適当。 ポイントは面と奥行きを強調するように色を置くことです。 奥側の手足がそうなってるのがわかりますでしょうか。 手前に比べて影色の比率が高くすることにより奥行きが解りやすくなります。 この辺押さえないと動かした時にあまりよろしくないことが起きます。 |
| 2.着色2 | |
| ・アンチエイリアス ドット絵を描く上で重要な作業です。 アンチエイリアスってなんだよ、という方はこちらをご覧ください。→アンチエイリアスてなんやねん |
|
  |
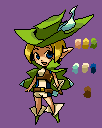
いきなり作業が飛んでました。サーセン^^ 微妙に形に手入れました。 色の調整を行っています。 彩度は高めに、コントラスト強く、ただし原色禁止、です。 地色と影色の中間の色を一色増やします。 アンチエイリアスをやってくれる大事な色です。 |
 |
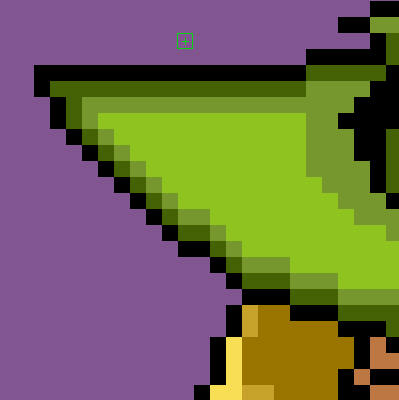
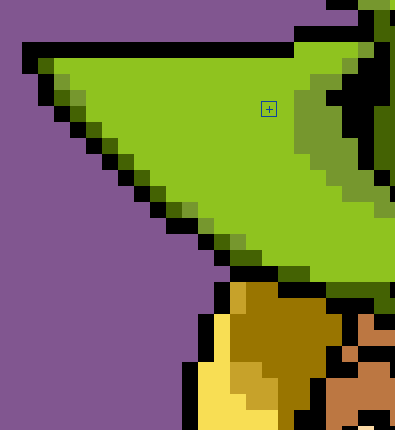
倍率ドン☆ 線を滑らかにする、というよりは、形を補うように中間色を置いてます。 置き方に関してはあまりうまく説明出来ません。 等倍とにらめっこしながら綺麗に見える一点を探してみてください。 それがドット絵の醍醐味です^」^ |
  ありがちですが良くない例です。エッジが変に滲んで野暮ったい感じに見えます。   厚みを持たせる為でもこれぐらいにしときましょう。配置の法則性は説明つきまs(ry 考えるんじゃない…感じるんだ…! |
|
| 3.色調整 | |
  |
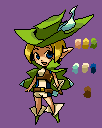
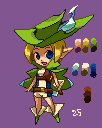
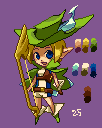
本格的に色の調整に入ります。 それぞれのパーツにアウトラインの一色を足しました。 光源に近い方のエッジは他よりも一段明るい色を置きます。 |
  |
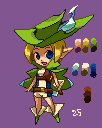
服のアイボリー部分を一色減らしました。 気になるところをちょこちょこなおして、でーきた! トータル25色になりました。 正直このサイズの絵にしては多すぎますがまあいいや! |
| 4.オプション | |
  |
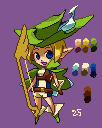
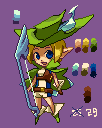
おいといた武器の作成に入ります。 キャラと別レイヤーにしたかったのでおいといただけで 特に深い意味はありません。 |
手順はキャラと一緒です。  完成品はレンジの中に…。 完成品はレンジの中に…。 |
|
 |
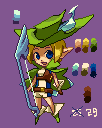
やっぱ色変えよ。 |
できたーーーーーーーーー!!!!\(^ρ^)/



おつかれさまでした。動かすのはまたそのうち。
| 5.おまけ | |
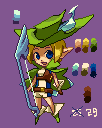
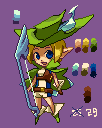
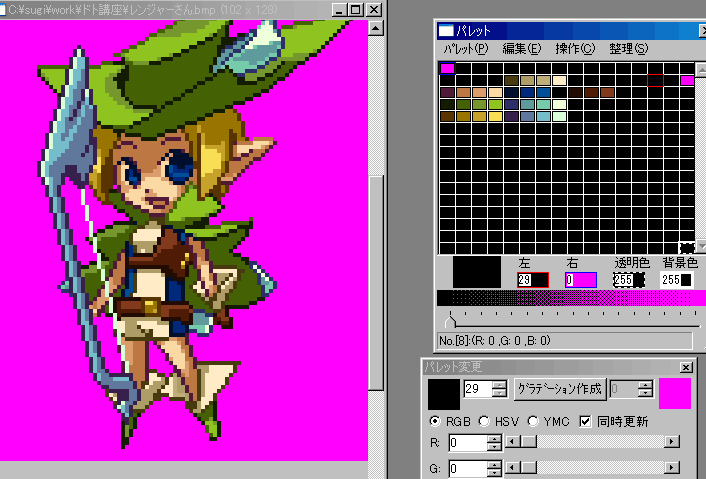
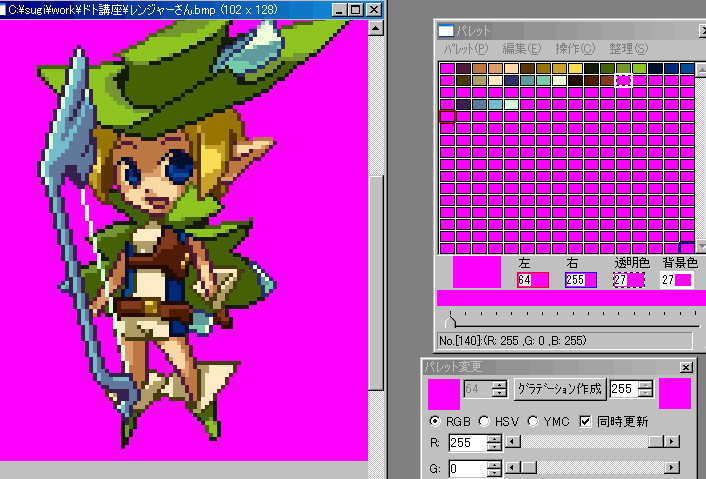
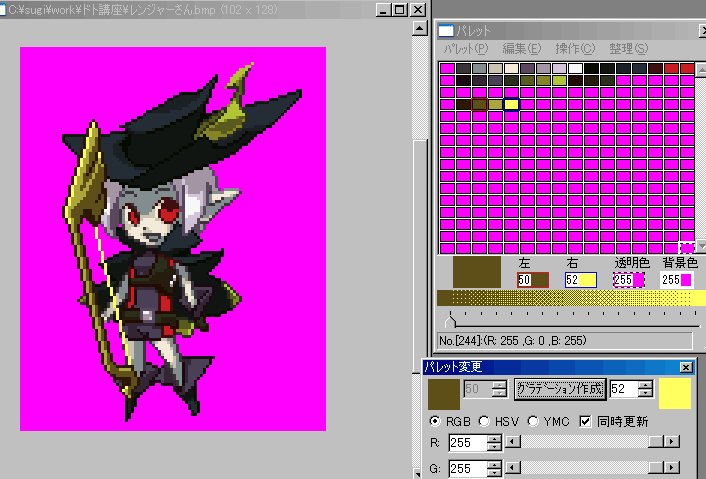
| RGBモード→インデックスモードに変換してbmpに保存。 Dpixedと言うフリーの256色ツールでパレットを整理してみます。 習性みたいなものなので別にやんなくていいです。  すっきり!  2Pカラーとか簡単に作れるようになるよ!ここではそんだけ!  バンパイアカラー\(^ρ^)/かわゆす |